
st. john
neumann
school
web design
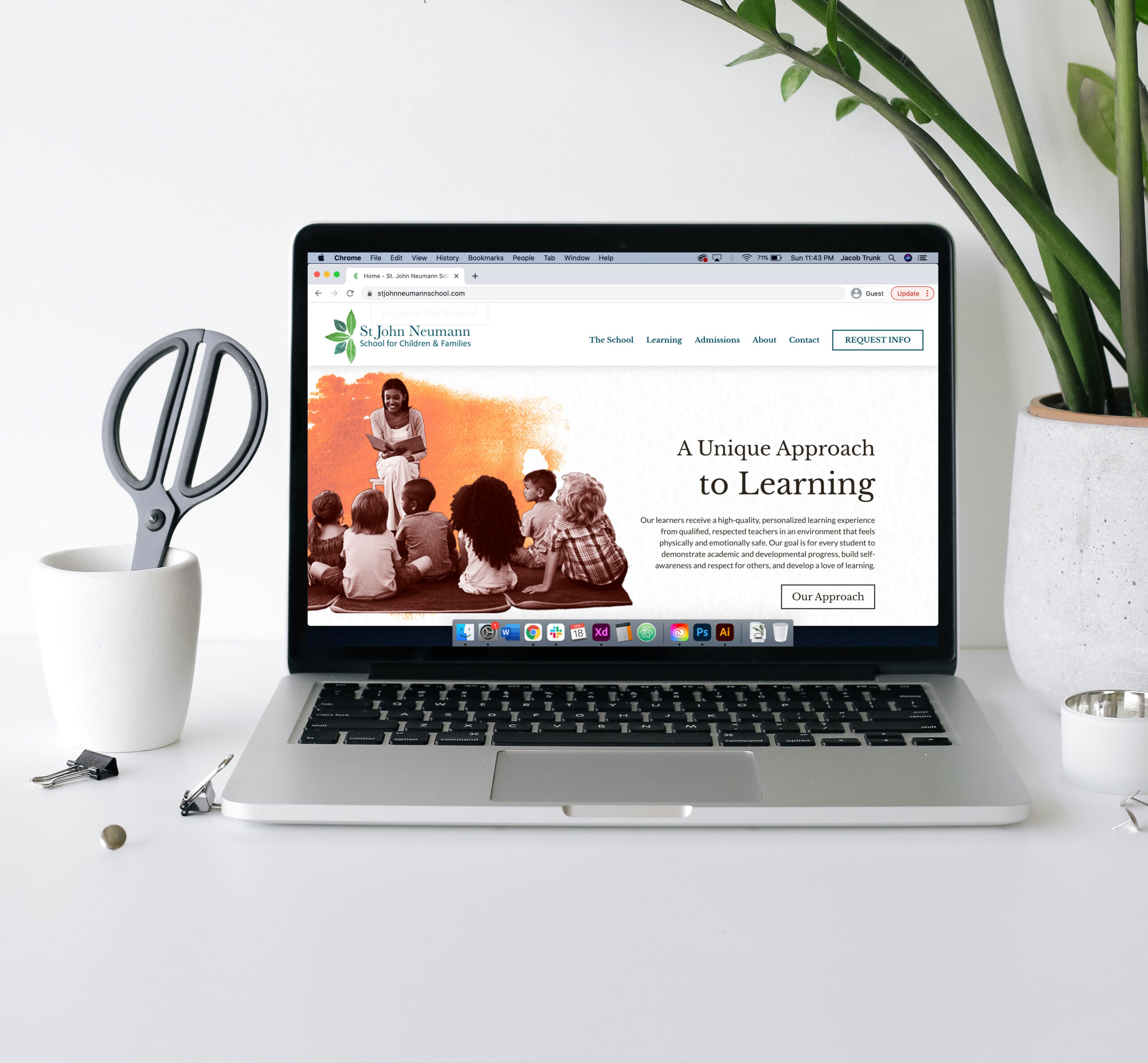
St. John Neumann School for Children and Families needed a website before they opened the doors to their facility in Columbia PA. It was important to them that the site reflect the visual style they employed in their classrooms; one of brightness, softness, and a sense of movement and flow.
Beyond the design challenge of developing a brand for the client, the limitation of their budget meant we reconfigure our web build process to allow every member of the team to work in every phase of the project.
Expanding the Team's Skillset
With this project I saw an opportunity to have every member of the team train in new development technology. By using the Divi WordPress theme I was able to have designers delve into WordPress and eventually HTML and CSS.
Brand Development
St. John Neumann’s brand was minimal at the start of the project. Through a series of mood boards, mockups, wireframes, prototypes, and a new logo design we solidified a visual style that is clean and modern but also warm and inviting.
Client Relations
Working with a nonprofit presented the challenge of having a lot of stakeholders in the project. Through carefully crafted user personas and user experience work we were able to codify the St John’s team around their websites users.
A Variety Of Work From the St. John Neumann Project
St John Neumann School follows the Montesorri education model of open classrooms, soft surfaces, and few rectangular sections inside the classroom. We believed this was a visual language we could translate into the website design.
Production and
Team Management
Team skills and professional development is always top priority. In this project I saw not only a chance to produce great work for our client, but a chance to expand the skill set of every member of the team, to introduce them to areas of the field that they had previously not considered, and to equip them with tools that transcend their daily 9 to 5 jobs, and provide them with career growth oportunities.



